Creating PETSCII
by Leonard Tramiel
When Chuck Peddle was given the go ahead to bring his ideas of what would become the PET computer into reality many of the ingredients were only loosely constrained. One example is the character set. It would clearly need to have alpha-numeric characters and the basic punctuation. But that was far too limiting for many recreational uses of the machine. It should be possible to create a set of graphics characters that would allow a wide range of images to be created yet still have the hardware simplicity of a character based system. He knew that one of the likely uses of the computer was going to be card games. The game of Blackjack was a favorite of both Chuck and my dad. That meant the only thing that was well defined about the set was that it needed to have the four suits; hearts, clubs, spades and diamonds.
He gave me the task of designing that character set. Each screen location would store an 8 bit number, 256 possibilities. The top bit would swap on and off pixels so that left 128 choices. Half of those would go to alpha-numerics, leaving 64. The need to draw playing cards meant that I had to design a set of 60 characters that would allow a wide range of useful graphics. I added two circles, one filled for othello so the count was down to 58. And the British pound symbol plus I wanted π, so that left 56.
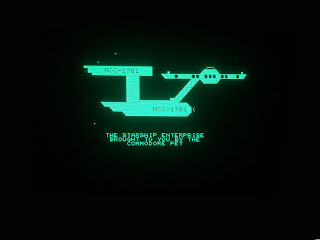
I hope I had the sense to use a copying machine to make many copies to piece together, but I really don’t remember. There were two images that I had set as goals. One was similar to the starship seen here:
The other was a lunar lander. When I had a set that could do a decent job of those, allowed for the functionality mentioned above, and fit in the space allowed, it was put into hardware. I think there were a couple of tweaks but, after 45 years, I have no memory of those details.
When Chuck Peddle was given the go ahead to bring his ideas of what would become the PET computer into reality many of the ingredients were only loosely constrained. One example is the character set. It would clearly need to have alpha-numeric characters and the basic punctuation. But that was far too limiting for many recreational uses of the machine. It should be possible to create a set of graphics characters that would allow a wide range of images to be created yet still have the hardware simplicity of a character based system. He knew that one of the likely uses of the computer was going to be card games. The game of Blackjack was a favorite of both Chuck and my dad. That meant the only thing that was well defined about the set was that it needed to have the four suits; hearts, clubs, spades and diamonds.
He gave me the task of designing that character set. Each screen location would store an 8 bit number, 256 possibilities. The top bit would swap on and off pixels so that left 128 choices. Half of those would go to alpha-numerics, leaving 64. The need to draw playing cards meant that I had to design a set of 60 characters that would allow a wide range of useful graphics. I added two circles, one filled for othello so the count was down to 58. And the British pound symbol plus I wanted π, so that left 56.
One of the things I wanted to do was be able to create an arbitrary pattern at a resolution higher than the actual 40x25 character map. To get a resolution of 80x50 required every possible 2x2 configuration within a block be available. There are 16 of them:
But only half of those are needed, For example “0” and “F” are the same pattern with every bit flipped. This meant that only 8 such characters were needed, so the count was down to 48. The next finer resolution would require 4x4 patterns and would need more configurations than were available.
I don’t remember the order in which I thought of the other features. PETSCII has characters that allow:
Vertical and horizontal halftoned bars
Vertical and horizontal bar graphs, both filled and hollow, that I thought were likely to be common uses of the PET.
Diagonal areas both filled and empty.
Rectangular boxes at any location within the character.
Boxes with rounded corners
I quickly ran out of characters. It took many iterations, and a bit of rethinking of the requirements. The biggest compromise is only allowing boxes in the center or edge of characters. I finally had a set that looked good. About half the characters were devoted to making arbitrary, pixel level, filled or open, bar charts. I sure hope that was a good guess for how the graphics were going to be used. It also allowed for very smooth sizing and scrolling of single character wide, or high, objects so, in hindsight, it was probably used more for that than bar charts.
XX .X X. .. XX .X X. .. XX .X X. .. XX .X X. ..
XX XX XX XX .X .X .X .X X. X. X. X. .. .. .. ..
0 1 2 3 4 5 6 7 8 9 A B C D E F
But only half of those are needed, For example “0” and “F” are the same pattern with every bit flipped. This meant that only 8 such characters were needed, so the count was down to 48. The next finer resolution would require 4x4 patterns and would need more configurations than were available.
I don’t remember the order in which I thought of the other features. PETSCII has characters that allow:
Vertical and horizontal halftoned bars
Vertical and horizontal bar graphs, both filled and hollow, that I thought were likely to be common uses of the PET.
Diagonal areas both filled and empty.
Rectangular boxes at any location within the character.
Boxes with rounded corners
I quickly ran out of characters. It took many iterations, and a bit of rethinking of the requirements. The biggest compromise is only allowing boxes in the center or edge of characters. I finally had a set that looked good. About half the characters were devoted to making arbitrary, pixel level, filled or open, bar charts. I sure hope that was a good guess for how the graphics were going to be used. It also allowed for very smooth sizing and scrolling of single character wide, or high, objects so, in hindsight, it was probably used more for that than bar charts.
Image by John Feagans
Used with permission
Image by Dave McMurtrie
Used with permission
The other was a lunar lander. When I had a set that could do a decent job of those, allowed for the functionality mentioned above, and fit in the space allowed, it was put into hardware. I think there were a couple of tweaks but, after 45 years, I have no memory of those details.
There is one thing I wish we had thought of earlier. Lower case. If we thought about it we could have arranged the character set so that less important symbols were overwritten when in lower case mode . In particular I wish the card suits were still there with the lower case characters.
I was messing around with a Linux server recently and I noticed that some of the commands, ones that displayed hierarchical information, used … familiar characters. I can’t remember the commands I used to duplicate what I saw but this gives you the idea. (The vertical line drawn down from the word Top should be solid. Depending on what font your browser chooses it night be. It is in preview on my laptop, it isn't in the preview)
Top
├──── Gen 1
└──── Gen 2